

- #GOOGLE DOCS REPLACE TEXT WHILE TYPING INSTALL#
- #GOOGLE DOCS REPLACE TEXT WHILE TYPING UPDATE#
- #GOOGLE DOCS REPLACE TEXT WHILE TYPING CODE#
For example, you have to set the height of iframe stories explicitly, or you’ll see a scroll bar.
#GOOGLE DOCS REPLACE TEXT WHILE TYPING CODE#
The iframe creates a clean separation between your code and Storybook’s UI, which is useful if your stories are rendering correctly in the Canvas but not on the docs page, for instance with fixed positioned components like modals.īut using an iframe has disadvantages. You have the option of rendering those stories inline or in an iframe. iframe storiesĭocsPage displays all the stories of a component on one page. This tells Storybook and its docs preset to display the docs based on the file contents. Unless you use a custom webpack configuration, all of your story files should have the suffix For example, "" or "". In addition, you can interleave your own components to customize the auto-generated contents of the page or pass in different options to the blocks to customize their appearance. Here's an example of rebuilding DocsPage for the Button component using doc blocks: That allows you to reorder, add, or omit doc blocks without losing Storybook’s automatic docgen capabilities. If you want to make minor customizations to the default DocsPage but don’t want to write your MDX, you can remix DocsPage. DocsPage composes them to provide a reasonable UI documentation experience out of the box. Remixing DocsPage using doc blocksĭoc blocks are the basic building blocks of Storybook Docs.
#GOOGLE DOCS REPLACE TEXT WHILE TYPING UPDATE#
If you want to include a custom component to display documentation, you'll need to update your environment to allow React components to be correctly transpiled.įor example, with Angular start by adding a file at the root of the project with the following content:įinally write your custom React component and update the docs.page parameter to render the custom documentation. The id of reference follows the pattern: group-subgroup-.-name, where the groups and subgroups are defined as according to the Grouping Documentation. Write your documentation in MDX and update the docs.page parameter to display it. Override the docs.page parameter with null to remove its contents. Replace the DocsPage template with your own to customize its contents. It gives you complete control over how it's displayed and supports any configuration. If you want to organize your documentation differently for component groups, we recommend using MDX.

The tab titles will correspond to the keys of the subcomponents object. Subcomponent ArgsTables will show up in a tabbed interface along with the primary component. It also accepts one or more subcomponents. For example, a component library’s ButtonGroup and Button components might not make sense without one another.ĭocsPage has the concept of a "primary" component defined by the component parameter.
Sometimes it's helpful to document multiple components together. Storybook uses the component key in the story file’s default export to extract the component's description and props. The best practice for docs is for each component to have its own set of documentation and stories. It aggregates your stories, text descriptions, docgen comments, args tables, and code examples into a single page for each component.
#GOOGLE DOCS REPLACE TEXT WHILE TYPING INSTALL#
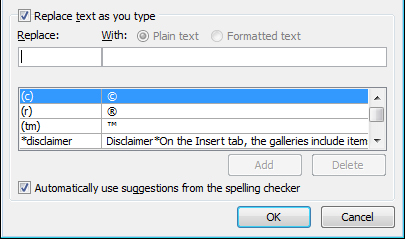
These include characters like hyphen, brackets, question marks or the plus symbol.When you install Storybook Docs, DocsPage is the zero-config default documentation that all stories get out of the box. To get around the problem, it is a good idea to replace all the special characters in the search pattern that have a special meaning in the RegEx world. Const searchAndReplaceInGoogleDocs = ( ) => Īll well and good but in some cases, this simple search and replace function may fail if the search text does not transform into a valid regular expression.įor instance, if you have a text block like Hello (World in the document (notice the extra open bracket) that you would like to replace with Hello World, the above snippet will fail with an error message that says Exception: Invalid regular expression pattern.


 0 kommentar(er)
0 kommentar(er)
